يشاهد الزوار المحتوى الخاص بك على أجهزة الكمبيوتر المكتبية والهواتف الذكية على حدٍ سواء ، لذلك يجب تحسين صورك بحيث تتجاوب مع جميع الشاشات التي تستعرضها.هناك نوع من الصور يطلق عليه SVG ، وهو مثالي للصور غير الفوتوغرافية على مواقع الويب.
ما هو ملف SVG؟
ملف SVG ، اختصارًا لـ Scalable Vector Graphics رسوم متجهية قابلة للتطوير ، هو نوع رسومات قياسي يُستخدم لعرض صور ثنائية الأبعاد على الإنترنت. بخلاف تنسيقات ملفات الصور الشائعة الأخرى ، يقوم تنسيق SVG بتخزين الصور كمتجهات ، وهو نوع من الرسوم يتكون من نقاط وخطوط ومنحنيات وأشكال تعتمد على الصيغ الرياضية.إذا ما هو الرسم المتجه بالضبط؟ ستضح الاجابة من خلال المقارنة بين الانواع المنشرة للصورة والتي تنقسم الى صور نقطية ( تعتمد على النقاط في تصممها او ما يعرف بالبكسل) وببين الصورة الاشعاعية او بمصطلح اخر الرسومات المتجهة.
مقارنة بين الصور النقطية والمتجهة
ربما تكون على دراية بالتنسيقات الشائعة PNG و JPEG . هذه تنسيقات رسومات نقطية ، مما يعني أنها تخزن معلومات الصورة في شبكة من المربعات الملونة ، وتسمى أيضًا الصورة النقطية. تتحد المربعات الموجودة في هذه الصورة النقطية لتكوين صورة متماسكة ، تشبه إلى حد كبير وحدات البكسل الموجودة على شاشة الكمبيوتر.
تعمل الرسومات النقطية بشكل جيد مع الصور التفصيلية للغاية مثل الصور الفوتوغرافية ، حيث يلزم تحديد اللون الدقيق لكل بكسل. الصور النقطية ذات دقة وضوح ثابتة ، لذا فإن زيادة حجمها يقلل من جودة الصورة.
اما تنسيقات رسوم المتجهات مثل SVG و PDF تخزن الصور كمجموعة من النقاط والخطوط بين النقاط. تُحدد الصيغ الرياضية موضع وشكل هذه النقاط والخطوط ، وتحافظ على علاقاتها المكانية عندما يتم تكبير الصورة أو تصغيرها. تخزن ملفات الرسوم المتجهة أيضًا معلومات الألوان ويمكنها أيضًا عرض النص.
كيف تعمل ملفات SVG
تتم كتابة ملفات SVG بلغة XML ، وهي لغة ترميز تُستخدم لتخزين ونقل المعلومات الرقمية. يحدد كود XML في ملف SVG كل الأشكال والألوان والنص الذي يتكون من الصورة.
لنلق نظرة على بعض الأمثلة. سأبدأ برسم دائرة بسيطة SVG:

عندما أفتح ملف هذه الدائرة في محرر نصوص ، يظهر رمز XML هذا:

كما ترى ، ليس هناك الكثير من الأكواد هنا. نحتاج فقط إلى سطر واحد من التعليمات البرمجية لرسم دائرة. ذلك لأن XML يقوم بمعظم العمل نيابة عنا باستخدام العلامات . في الكود أعلاه ، تظهر العلامات باللون الوردي بين قوسين زاويتين.
لرسم الدائرة ، تحدد شفرة XML الشكل بعلامة <circle> ، وموضعها مع ومع سمات cx و cy ، ونصف القطر بالسمة r ، واللون داخل علامة <style> . # f4795b هو الكود اللوني الست عشري لهذا الظل الخاص بالبرتقالي.
عند تقديم ملف SVG مثل هذا ، يأخذ مستعرض الويب (أو تطبيق آخر) معلومات XML هذه ويعالجها ويعرضها على الشاشة كصورة متجهة. تعرض جميع المتصفحات الحديثة SVG بهذه الطريقة ، وكذلك برامج تحرير الرسومات المتخصصة.
ستلاحظ أيضًا أن ملف XML هذا مكتوب باللغة الإنجليزية. SVGs هي في الأساس ملفات نصية ، مما يجعلها قابلة للقراءة من قبل البشر. يتيح ذلك للمطورين إجراء تعديلات على ملفات XML مباشرة. على سبيل المثال ، يمكنني استبدال قيمة التعبئة لتغيير لون الدائرة:

بالطبع ، يمكننا إنجاز الكثير باستخدام المتجهات أكثر من الدوائر الأساسية. لنلقِ نظرة على صورة أكثر تعقيدًا ، شعار HubSpot sprocket:

على الرغم من كونه رمزًا بسيطًا ، إلا أن هذا الرسم يتكون من 30 سطرًا متصلًا بـ 30 نقطة:

لبدء إنشاء SVGs من البداية ، لا تحتاج إلى معرفة أي شيء عن XML أو البرمجة. يمكنك رسم المتجهات الخاصة بك في أحد البرامج تالية الذكر وتصديرها بتنسيق SVG.وان كنت مهتما بعملية البرمجة ذاته ارشح لك هذا الرابط لتتعلم الامر بشكل بسيط جدا من الصفر للاحتراف إن شاء الله.
مزايا ملفات SVG
- المرونة في عملية تكبير وتقليص الصورة
يمكن تكبير SVGs أو تقليصها إلى أي حجم دون فقدان الجودة. لا يهم حجم الصورة ونوع العرض مع SVGs - فهما دائمًا يبدوان متشابهين.
هذا مهم لأن حجم صور الويب يختلف باختلاف العارض ، بناءً على أبعاد نافذة المتصفح والجهاز والتكبير / التصغير وتخطيط الموقع والتصميم سريع الاستجابة. يجب أن تظهر صورك كاملة العرض لكل عارض ، وستجعل صور SVG هذا الأمر أسهل كثيرًا.
ضع في اعتبارك ضرس HubSpot مرة أخرى. ها هو الشعار بصيغة SVG ، بعرض 100 بكسل:

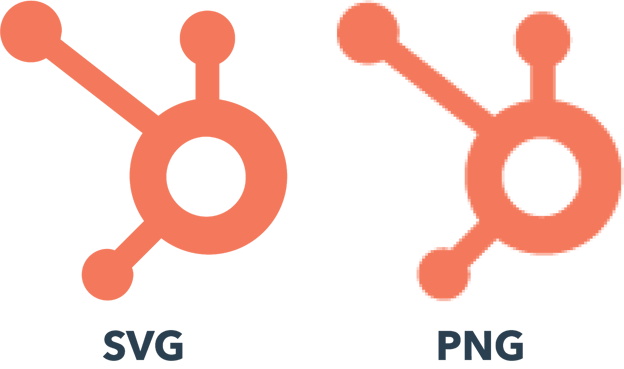
وإليك نفس الشعار بتنسيق PNG ، بعرض 100 بكسل أيضًا:

لا يمكن تمييزها الآن إلى حد كبير ، لكن الفرق في الجودة واضح عندما أقوم بتوسيع نطاق كل منها بما يصل إلى خمسة أضعاف الحجم:

إذا احتاج SVG إلى أن يتم توسيعه أو تقليصه ، فإن البرنامج الذي يقرأ الملف يعيد ضبط النقاط والخطوط للاحتفاظ بحدود وألوان صلبة واضحة.
في المقابل ، تظهر الصور النقطية منقطة عند تفجيرها على شاشاتنا. على الرغم من وجود حلول لهذه المشكلة للحفاظ على الصيغة النقطية - مثل استخدام ملفات مختلفة ذات حجم متزايد للصورة نفسها - فإنها تتطلب المزيد من العمل.
ومع ذلك تفتقر SVGs إلى تفاصيل الصور النقطية.
- التخصيص
تمنح SVGs المصممين والمطورين قدرًا كبيرًا من التحكم في مظهرهم. بدلاً من تعديل الملفات مباشرةً في محرر نصوص ، يمكنك استخدام واحد من العديد من برامج التحرير المتوافقة مع SVG لتغيير أشكال المتجهات والألوان والنص وحتى التأثيرات المرئية الأخرى مثل التدرجات اللونية والظل.
- توافق البرمجة النصية
تم تطوير تنسيق ملف SVG بواسطة World Wide Web Consortium كتنسيق موحد لرسومات الويب ، وهو مصمم للعمل مع اصطلاحات الويب الأخرى مثل HTML و CSS و JavaScript ونموذج كائن المستند .
بفضل هذا التوافق ، يمكن التحكم في صور SVG باستخدام البرامج النصية. يفتح هذا الباب أمام مجموعة كبيرة من إمكانيات العرض الديناميكي ، من الرسوم المتحركة إلى الرسوم البيانية الديناميكية إلى الصور المستجيبة للهاتف المحمول. هذا المستوى من التحكم في المظهر غير ممكن مع تنسيقات JPEG و PNG.
- إمكانية الوصول وتحسين محرك البحث
ملفات SVG هي ملفات نصية ، وهذا بحد ذاته يقدم بعض المزايا مقارنة بالتنسيقات النقطية. أولاً ، كما غطينا ، يمكن للمبرمجين إلقاء نظرة على كود XML وفهمه بسرعة.
أيضًا ، إذا احتوى رسم SVG على نص ، يتم تخزين معلومات النص في الملف كنص حرفي (وليس كأشكال). يسمح ذلك لقارئي الشاشة بتفسير SVG ، مما يساعد أولئك الذين يواجهون صعوبات في التفاعل مع المحتوى الرقمي.
أخيرًا ، يمكن فهرسة ملفات SVG بواسطة محركات البحث مثل Google . إذا كنت ترغب في وضع رسم بياني كثيف النص أو عرض SVG آخر على صفحتك ، فإن تضمين نص الكلمات الرئيسية في الصورة يمكن أن يساعد في تصنيف صفحتك وتحسين مُحسّنات محرّكات البحث. تنحصر ملفات PNG و JPEG في البيانات الوصفية والنص البديل في هذا الصدد.
- أحجام ملفات أصغر
تميل ملفات SVG إلى تخزين الصور بشكل أكثر كفاءة من التنسيقات النقطية الشائعة طالما أن الصورة ليست مفصلة للغاية. تحتوي ملفات SVG على معلومات كافية لعرض المتجهات بأي مقياس ، بينما تتطلب الصور النقطية ملفات أكبر لإصدارات موسعة من الصور - يستخدم المزيد من وحدات البكسل مساحة ملف أكبر.
هذا مفيد لمواقع الويب لأن الملفات الأصغر يتم تحميلها بشكل أسرع على المتصفحات ، لذلك يمكن أن تزيد SVG من أداء الصفحة بشكل عام.
ومع ذلك ، هذا لا يعني أنه يجب عليك تحويل جميع الصور إلى SVGs. دعنا الآن نلقي نظرة على كيفية تميل مواقع الويب إلى تطبيق SVGs.
افضل استخدامات SVG
- الرموز (أيقونات Icon's)
تُترجم معظم الرموز جيدًا إلى متجهات ، نظرًا لبساطتها وحدودها المحددة بوضوح. يجب أن تكون رموز عناصر الصفحة مثل الأزرار مستجيبة لأحجام الشاشات المختلفة ، مما يعني أنه يجب أن تكون قابلة للتطوير بشكل مثالي.
- الشعار
يعد تنسيق SVG مناسبًا بشكل خاص للشعارات التي تظهر في رؤوس مواقع الويب ورسائل البريد الإلكتروني ويتم طباعتها على أي شيء من الكتيبات إلى القلنسوات إلى اللوحات الإعلانية. مرة أخرى ، تميل الشعارات إلى أن تكون أبسط في التصميم ، مما يضفي بشكل جيد على تنسيق SVG.
- الرسوم التوضيحية
تتناسب النواقل أيضًا مع الفن المرئي غير الفوتوغرافي بشكل جيد. يمكن للرسومات الزخرفية على صفحات الويب تغيير حجمها بسهولة والحفاظ على مساحة الملف إذا تمت إضافتها كملفات SVG.

- الرسوم المتحركة وعناصر الواجهة
من خلال تسخير إمكانيات لغات CSS و JavaScript ، يمكنك تعيين SVGs لتغيير مظهرها ديناميكيًا ، ويتم تشغيلها تلقائيًا أو بعد تشغيل حدث ما. يمكن أن تضيف صور SVG المتحركة إلى صفحاتك ذوقًا مرئيًا ، أو يمكن استخدامها للتفاعل مع الرسوم المتحركة لواجهة المستخدم:

- الرسوم البيانية وتصورات البيانات
يمكنك حتى تصميم المخططات على هيئة SVGs يتم تحديثها ديناميكيًا بناءً على إدخال البيانات في الوقت الفعلي.
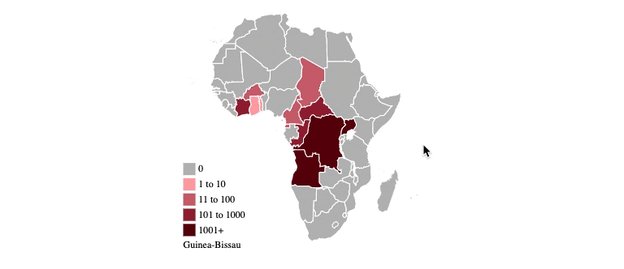
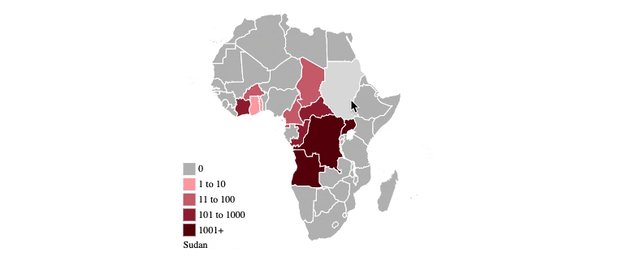
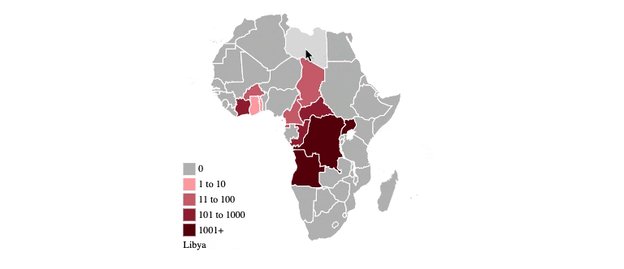
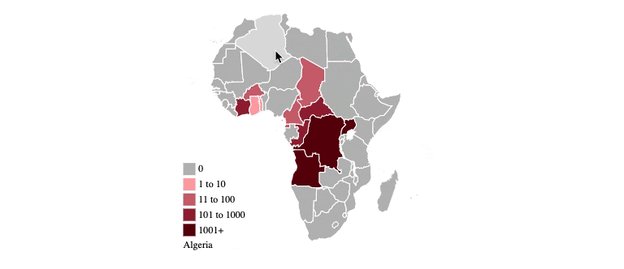
سترى أيضًا SVGs مطبقة غالبًا على مواقع إعلامية لتصورات البيانات والخرائط:

طرق فتح ملف SVG أو تحريره
إذا كنت تريد ببساطة فتح صورة SVG بدون تحريرها ، يمكنك القيام بذلك مباشرة في متصفح الويب الخاص بك ، حيث أن المستعرضات مصممة لتفسير وعرض SVGs. يمكنك أيضًا معاينة SVGs في برنامج تحرير متخصص ، كما سنناقش لاحقًا.
لتعديل ملف SVG ، يمكنك تعديل ملف SVG مباشرةً في محرر نصوص ، لكن هذا غير عملي لتغيير معظم الأشياء خارج الألوان. بدلاً من ذلك ، استخدم برنامجًا لتحرير الفن المتجه. تشمل الخيارات المجانية والمدفوعة ما يلي:
- Adobe Illustrator ، برنامج Adobe لإنشاء وتحرير الرسومات المتجهة. يمكنك تصدير مشاريع Adobe على هيئة SVGs أو بتنسيقات نقطية متعددة.
- Microsoft Visio ، برنامج لانشاء مخطط انسيابي ورسم تخطيطي وصانع انفوجرافيك.
- CorelDRAW ، محرر رسومات متجه .
- GIMP (برنامج معالجة الصور GNU) ، برنامج تحرير صور مجاني وشائع ومفتوح المصدر.
- Google Docs - يمكنك تصدير الرسومات التي تم إنشاؤها في مستندات Google إلى SVG.
- Inkscape، أداة رسم ونص متجه مجانية.
كل برنامج له حدوده وطريقة لتعلم. إذا كنت تخطط لاستكشاف SVGs بشكل أكبر ، فجرّب بعض الخيارات المجانية وتعرّف على الأدوات المتاحة قبل الاستقرار على خيار مجاني أو مدفوع.
الملخص
الرسومات المتجهة متعددة الاستخدامات وتفاعلية وسهلة البدء في الإنشاء باستخدام محرر رسومات وقليلًا من الخبرة في التصميم. مع ذلك ستحتاج الصيغ PNG و JPEG لصورك الفوتوغرافية لتجنب بهتان الصورة او خسارة تشبع الالوان.
دمتم بخير
