تمهيد (مهم)
سبق وتم نشر اكثر من سكربت لنشر نتائج الطلاب وبعض التحديثات وتبين استخدام السكربت لوظائف اخرها وبفضل الله تعتبر المدونة صاحبة النشر الحصري وفي هذه المقالة ننفرد بنشر سكربت جديد للاستعلام عن نتائج بمعلومية اسم المستخدم وكلمة المرور مما يجعله صالحاً لاستخدامات متعددة منها نتائج طلاب او استعلام عن بيانات موظف .... الخ.
ولكن وجب التنبيه على عدد من النقاط:
- السكربت لا يسمح باختيار صف دراسي مستقل ولكن يمكن دمج الصفوف او الفرق الدراسية في ورقة عمل واحدة
- لا يصلح السكربت في حال اختلاف المواد بين العشب او الفروع مثل العلمي والادبي ولكن يمكن تجنب ذلك بترك المادة بدون درجة او كتابة ليست مقررة.
- السكربت غير صالح في الوقت الحالي لنتائج المرحلة الابتدائية التي تعتمد نشر النتيجة باللألوان.
- السكربت غير صالح في الوقت الحالي لمن يريد كتابة التقدير باللألوان مثلا ممتاز بلون وجيد باخر... الخ
- اذا قمت بإجراء تغيرات على السكربت او تحديث سيتم ذكر ذلك إن شاء الله في حينه وسيتم وضع تاريخ التحديث في عنوان المقالة كما هى عادتي .
- من المهم ان تلقي نظرة على المقالات الخاصة بنشر النتائج هنا.
المتطلبات
- حساب جوجل - Gmail
- تنفيذ الخطوات بحرص ودقة واختبار كل مرحلة تنفذها لتستطيع التراجع عن اي خطأ يظهر معك.
المرحلة الاولى ( اعداد جدول البيانات )
- سجل الدخول الى جداول بيانات جوجل باستخدام حسابك في جوجل
- انقر على + لإنشاء جدول بيانات جديد واعطيه اسم وسجل به بيانات الطلاب/الموظفين/المتسابقين وبياناتهم.
- ضع اسم مناسب لورقة العمل ( نكتب DATA كما مستخدم في المثال).
- مع مراعاة ان يكون العمود الاول هو معيار البحث لديك ( مفتاح اساسي لا تتكرر بياناته) اكتب ما يناسبك عنوان له.
- العمود الاول هو معيار البحث الثاني ( مفتاح ثانوي يمكن تتكرر بياناته) اكتب ما يناسبك عنوان له.
- لا تستخدم دمج الخلايا نهائي واجعل الصف الاول لعناوين الاعمدة وبشكل مبسط .
- لابد انت فهم جيد جدول بياناتك ( عدد الاعمدة المسميات ... الخ.
- مفتاح جدول البيانات او عنوانه ستحتاج اليه وهو الاحرف ما بين / / في url الملف او عنوان الموقع .
- في الصورة التالية مثال توضيحي فقط لأهم النقاط .
- عدد الاعمدة يحتسب من رقم صفر فمثلا لديك بيانات في 20 عمود اذا من 0 الى 19.
- بمعنى اول عمود رقمه صفر والثاني واحد وهكذا حتى نصل للعشرين يكون رقمه 19.
- اكمل جميع بيانات الجدول وراجع النقاط السابقة كاملة وافهمها جيدا سنحتاج لها المرحلة القادمة.
المرحلة الثانية ( تصميم السكربت )
- عليك اتمام المرحلة السابقة ومراجعتها جيدا ولا تستعجل .
- الان من نفس جدول البيانات انتقل الى قائمة الإضافات ومنها اختر برمجة التطبيقات.
- سينتقل بك مباشرة الى موقع Apps Script ويتطلب الموقع التحقق من بيانات الحساب الخاص بك اذا كانت هذه اول مرة لك اعطه الصلاحيات المطلوبة.
- قد تواجه مشكلة في تسجيل الدخول اذا كنت تسجل بحسابات جوجل مختلفة على نفس المتصفح سجل خروج من جميعها واستخدم حساب واحد فقط .
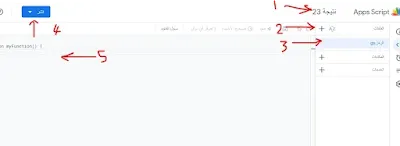
- حسب الصورة السابقة نفذ الاتي
- المشار له برقم واحد اسم الاسكربت اعطيه اسم مناسب حتى تجده بسهولة مستقبلا اذا كنت تنوي إنشاء مشاريع اخرى.
- المشار له برقم 2 انقر على الزر + واضف ملف html واعطيه اسم login.
- سنعود للأرقام 4 و 5 بعد الخطوة القادمة
- مفترض لديك حاويتن اكواد او تعليمات برمجية باسم code , login قد تكون الحاوية code باسم رمز لا حرج في ذلك.
- ادخل كل ملف عمل منهما وامسح ما بداخله ( على اليسار يظهر المحتوى ) هي رقم 5 في الصورة قبل السابقة.
- بعد ان مسحت محتوى كل ملف او حاوية من code - index عليك لصق محتوى جديد لكل حاوية من خلال الاتي فقط انسخ جميع الاكواد من هنا وألصق في كل حاوية التعليمات الخاصة بها وانقر زر الحفظ .
محتوى الحاوية code
- انقر بداخل الصندوق التالي واضغط ctrl+a لتحديد الكل وانسخ والصقها في ملف العمل code
محتوى الحاوية login
- انقر بداخل الصندوق التالي واضغط ctrl+a لتحديد الكل وانسخ والصقها في ملف العمل index
- الان عليك حفظ كل ما سبق بنقر زر الحفظ كما في الصورة ثم ننتقل لنشر الاسكربت فى المرحلة الثالثة
أود التنبيه على امر تقني لابد ان تعرفه في اول السطر اذا وضع // فما بعده يعتبر تعليق وليس امر يتم تنفيذه وايضا اذا وضعت مجموعة اوامر بعد علامة تعجب ! فهذا الاوامر لن تنفذ دون الخوض في تفاصيل برمجية
المرحلة الثالثة ( تعديل السكربت)
- الآن وبعد تنفيذ ما سبق بدقة وبفهم عليك الوصول الى عنوان ملف جدول - معرف الجدول - البيانات ونسخه.
- توجه الى حاوية التعليمات المسماه code او رمز وفي السطر السادس ألصق المعرف بدل النجوم حافظ على وجود المعرف بين (' هنا ') اي حافظ على كلامة التنصيصة المفردة.
- السطر السابع علي كاتبة عدد الاعمدة التي تحتوي على بياناتك في الجدول بدل رقم 12.
- لا تعدل اي شئ أخر ولاحظ ان ورقة العمل في نهاية السطر السادس ( غيرها اذا كنت تستخدم ورقة عمل باسم مختلف )
- الان ولضمان ان الامور تسير على نحو جيد انقر زر نشر موجود في صورة نهاية المرحلة الثانية.
- اختر نشر جديد وهنا ضاف تركيزك
- من النافذة التى ظهرت امامك انقر زر الاعداد ثم اختيار نوع التطبيق واجعله تطبيق ويب.
- الوصف : اكتب فيه مثلا اول نشر.
- المستخدم الذي لديه الإذن بالوصول إلى عملية النشر : اجعلها اي شخص وهذه ضرورية جدا.
- انقر زر النشر ستظهر امامك نافذة جديدة و قد يطلب تطبيق الويب منك تفويضًا بالوصول إلى بياناتك انقر تفويض الوصول واسمح له بالوصول وانقر زر متقدم لتكمل هذه الخطوة ثم سماح .
- انقر رابط النشر الذي ظهر امامك ليفتح لك رابط النتيجة ادخل البيانات الخاصة بك.
- اذا كانت جميع امورك تمام وظهرت نتيجة الطلاب فمبارك لك ولاتنسى مع كل تعديل تنقر زر الحفظ .
- والآن تختار من زر نشر اختبار عملية النشر وتختبر بياناتك حتى تعلم انك على المسار الصحيح.
- إن ظهرخطأ تعود الى الحاوية التي عدلت عليها وتتراجع عن التعديل ( يمكن ضغط ctrl+z ).
- الان بعد ان تأكدت ان التعليمات البرمجية تعمل بشكل جيد نتوجه الى الحاوية login.

تعديل عام في login
- هنا نقوم بالتعديل ليناسب بياناتك ونبدأ بشكل مبسط جدا إن شاء الله.
- السطر رقم 11 اذا اردت أن تظهر لون لخلفية الواجهة قم بحذف // من اول السطر وكود اللون يبدأ بعلامة # ومجموعة من الاحرف للحصول على كود اللون المناسب لك زر هذا الموقع HTML Color Codes وانسخ اللون المناسب لك وألصقه بدلا من اللون الموجود.
- في كل مرة تعدل فيها انقر حفظ ثم جرب تعديلك باختيار امر اختبار النشر من زر نشر حتى يتسنى لك الرجوع عن الخطأ او اكمل في طريقك اذا كل شيئ على مايرام هذه نقطة مهمة ولان احتاج الى تكرار ذكرها.
- السطر 60 به عنوان البوابة الخاصة بك مثلا نتيجة مدرسة كذا , استعلام عن رواتب .... الخ.
- السطر 66 اذا كنت تريد وضع صورة كل ما عليك استبدل رابط صورتك بالنجوم الموجودة مع مراعاة حذف علامة التعجب وعلامة > التي تسبقها و-- من بعدها ومن اخر السطر --< لا اريد ان ادخل معك في تفاصيل برمجية ولكن الصورة التالية توضح متى تظهر الصورة ومتى لا تظهر كمثال :
- كما في الصورة هو نفس الامر في السطر الاول الامر معطل والثاني تظهر الصورة.
- في الاسطر 71 و 74 و76 عدل النص العربي فقط اذا لم يكن مناسب لك.
- السطر 74 يحتوي " type= " password يمكنك تغير كلمة password الى text اذا لم ترغب ان يكون معيار البحث الثاني كلمة مرور
- اعتبارا من السطر 81 مجهود جديد مبني على فهم جدول البيانات يمكنك اخذ قسط من الراحة والعودة.
تعديل عام في login
الان سنقوم بالتعديل المناسب لك سنفترض امثلة وعليك تطبيق المناسب لك
- في الصورة السابقة تظهر النتيجة ولأجل فهمها جيدا تم تقسيمها لثلاث مناطق الاولى بطاقة الطالب او الموظف ... الخ
- الثانية النتائج التي ترغب في ظهورها كلمة الموضوع تمثل رأس العمود في ورقة البيانات وستكتبها يدويا حسب مشروعك
- الثالثة وهى نتيجة مبنية على شرط تناسب نتائج الطلاب اكثر ويمكنك الاستغناء عنها.
- بعد فهمك لما سبق نعود للتعليمات البرمجية ونلاحظ اختلاف رقم الاسطر من مشروع لاخر لذلك سنحدد مناطق
- هذه منطقة المستعلم عنه حسب المثال جعلت البطاقة من 4 اسطر هى ( الاسم - رقم الجلوس - الصف او الفرقة - الشعبة او التخصص)
- لابد ان تحجز لها متغيرات بنفس العدد وراعي طريقة الكتابة كما في الصورة 4 عنوان يقابلها 4 متغيرات او مخازن او قيم لها اسم بفضل باللغة الانجليزية لك ان تزيد في العدد او تنقص شرط عدد العناوين يساوي عدد المتغيرات.
- عناوين الاعمدة ثلاث اسطر ستكون الاعمدة ثلاث اي زيادة في الاسطر زيادة في الاعمدة والعكس صحيح
- بناء على عدد الاعمدة الذي قررته تحت عناوين الاعمدة على الحفاظ على نفس العدد في محتوى الاعمدة والا اختل الشكل العام
- يجب عليك مراعاة اسماء المتغيرات كمثال (الموضوع1) ستظهر في العمود الاول تحتها متغير "subject1" يظهر نتيجة موضوع1 في العمود الثاني والسطر الثالث متغير يظهر الحالة "status1" في العمود الثالث
- ماذا لو اردت اظهار عمودين فقط تحت العناوين سطرين فقط ( الموضوع - النتيجة ) وتحت محتوى الاعمدة ( الموضوع1 - "subject1")
- لا تحتاج ان اذكر بضرورة المحافظة على علامات التنصيص وومراعاة الاكواد ونصيحة مع كل تغير انقر حفظ واختبر المشروع من زر نشر حتى تعلم انك على الطريق الصحيح والا تراجع عن اخر خطواتك.
- الان اكمل باقي بياناتك حسب الوتيرة السابقة.
- الان بناء على ماسبق لك من اعداد وحجز عدد من المتغيرات ركز مع الصورة السابقة قم بزيادة الاسطر بنفس الشكل حسب ما لديك مع توضيح الاتي
- او سطر محدد باللون الاصفر يقول اجعل المتغير المسمى name يظهر القيمة الموجودة في العمود رقم ثلاثة وتعني فعليا محتوى العمود الرابع سبق وذكرنا
- السطر الاصفر الثاني المتغير subject1 ل يظهر القيمة في العمود السابق لا اريد الاطناب حتى لا نضل القصد راجع كل ماسبق من الشرح.
- ثالث سطر اصفر يظهر الحالة لقيمة العمود السابع وهنا لنا فيها وقفة تفيد نتائج الطلاب اكثرفمثلا السطريظهر نتيجة اللغة العربية والنجاح فيها من 40 تكتب - 40 ركز جيد في طريقة كتابة الاكواد وعليه كل مادة مطروح منها درجة النجاح حتى تظهر الطالب ناجح باللون الازرق وراسب باللون الاحمر
- اذا اردت استبدال كلمة ناجح وراسب بكلمات اخرى ستجدها في السطور الاخيرة .
- انت جاهز لنشر نتيجتك بالنقر على زر نشر ثم نشر جديد
- اي تعديلات مستقبلية على جدول البيانات لن تحتاج اعادة النشر
- اي تعديل على السكربت عليك اعادة نشر جديد .
الخلاصة
- يمكن استخدام السكربت لعرض اي نتيجة لإدارة او مؤسسة او مدرسة اوشركة لمتدربين او موظفين او مسابقة.
- حاول ان تجرب الامر بنفسك وان لم ينجح كرر فالأمر صدقني يستحق.
- يمكنك استخدام اي معادلات داخل جدول البيانات واستخدام عمليات النسخ واللصق من اكسل مثلا طالما كنت مراعياَ للشرح السابق.
- بعد ان تكون انتهيت من التعديلات وحفظتها واختبرتها عليك اعادة نشر الاسكربت من زر النشر ثم نشر جديد حتى تحصل على رابط جديد تعيد نشره في المؤسسة الخاصة بك فالرابط الاول للأسف لن يظهر التعديلات ولا تستطيع نشر رابط اختبار النشر
- مع كل تعديل مستقبلا لابد من نشر جديد ورابط جديد وهذا أمر جيد حتى تستطيع العودة الى نشر سابق لذلك فلا تنشر الرابط إلا بعد الانتهاء من جميع التعديلات على الاسكربت ولا تقلق من اي تعديل تجره على ملف البيانات.
- لتفادي النقطة السابقة يمكن انشاء موقع على الانترنت او صفحة مختلفة - ارشح لك خدمة المواقع من جوجل مجانية - وتضع بها الرابط وتنشرها هى وكل مرة تعدل الرابط ترجع لهذه الصفحة وتعدل رابط النتيجة فيها حتى لا يكثر على متابعك الروابط.
- ستجد هنا مقالة مهمة لتضمين الرابط في الصفحة
- يمكنك انشاء تطبيق أندرويد لعرض صفحتك ستجد الشرح في هذه المقالة.
- فيديو الشرح ( قريباً إن شاء الله)
- اذا اعجبك الامر فشاركه لتعم الفائدة ولا تنساني ووالدي بدعوة ولك بمثل إن شاء الله.
- في حال وصلت بالقراءة حتى هنا اليك هذا الرابط هدية يوفر عليك نصف الجهد السابق.
بالتوفيق ودمتم بخير
قد يعجبك ايضا