مقدمة
سبق وذكرنا طريقة نشر النتيجة وتم تعديلها التعليمات البرمجية للتناسب مع الاسئلة التي عرضها المتابعون سواء هنا او في يوتيوب او الواتس
اقرأ جيدا
- ارحب باي استفسار يرد من المتابعين لكن توجد مشكلة وهى أن هناك اسئلة كثيرة اجابتها داخل الشرح سواء مكتوبة في المدونة او في فيديو اليوتيوب فعليك ان تقرأ جيدا وتنفذ بحرص اولا وبعدها مرحبا بأي سؤال.
- أي تطوير في الاكواد كان بناء على استفسارات تأتي وكل من لديه اي فكرة او مقدرة على تطويره ارحب بها لاستفادة الجميع .
- لما دائما اكتب تابع وصف الفيديو او المدونة لانه يسهل التعديل فيهما ولا يعقل ان يتم تسجيل فيديو لكل تحديث او تصحيح ولا حتى كتابة مقالة مستقلة.
س . المادة درجة عشرية
ورد هذا السؤال ( اذا كانت المادة درجة عشرية
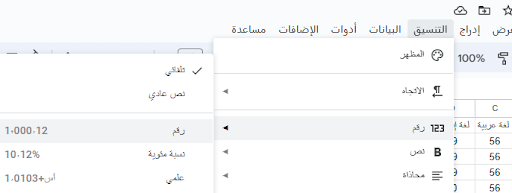
تظهر في شكل تاريخ ) واجابته في جدول البيانات عدل تنسيق الخلايا من قائمة تنسيق > رقم > رقم بعدها ستظهر الارقام بشكل طبيعي عند عرض النتيجةس اكتب رمز العمود aa
من السؤال يتضح ان صاحبه يستخدم عدد من الاعمدة وصل للعمود aa وهذا تجاوز 25 عمود والمبني عليها سكربت النتيجة ولحل هذه المشكلة له ولمن يستخدم اعمدة تتجاوز 25 عمود في حاوية code وتحديدا عند السطر 101 ( حسب
التعديلات الجديدة )
htmlOutput.aa = v26;
وهكذا بعدد الاعمدة حتى تصل لهدفك.
س. اختلاف المواد الدراسية بين الصفوف
هذا السؤال من اجمل الاسئلة التي تكررت وتم تعديل التعليمات البرمجية من اجله ولكل من لديه مجموعات او فرق مختلفة او صفوف دراسية تخلف عناوين الاعمدة بينهم اليك الاجابة :
- ان كان لديك نتيجة تعرضها فعلا وتعبت في اعدادها انسخ فقد محتوى الحاوية كود واستبدله بالقديم فلن يؤثر على نتيجتك .
- انقر بداخل الصندوق التالي واضغط ctrl+a لتحديد الكل وانسخ والصقها في ملف العمل code
-
- لا تنسى انت تعدل في السطر 12 رابط جدول البيانات الخاص بك.
- ثم في حاوية result عند عرض المادة لا تكتب اسمها فمثلا اريد ان اعرض اللغة العربية وهى عنوان العمود الثالث اكتب هذه التعليمة البرمجية <?= column3 ?> راعي ان تكتب بنفس الشكل مع المحافظة على باقي الاكواد والحرص عليها .
- الصورة التالية صورة تقريبية لما سيكون عليه الكود.
- مع الحرص ان تراعي ترتيب الاعمدة المتشابهة بين الصفوف مثل الحالة والمجموع والتقدير وغيرها ان تكون بنفس الترتيب فمثلا ان يكون ترتيب عمود المجموع مثلا موحد في جميع اوراق العمل بالعمود السادس مثلا.
- قد يكون الامر مرهق قليلا لكنه يستحق خصوصاً ستتجنب انشاء مشروع مستقل لكل صف.
س. تعديل تنسيقات سكربت النتيجة
- هناك اشخاص كثر تواصلوا معي ورأيت الروابط الخاصة بهم كانت جميلة بمعنى الكلمة ولكن لم يسعفني الوقت للاستئذان بأدراج الروابط الخاصة بهم .
- فموضوع تنسيق الشكل ووضع صور او روابط بسيط جدا عدل واضف كما شئت على التعليمات البرمجية في index و result فهي اكواد html وجافا بسيطة جدا ابتعد عن الاكواد الاساسية وعن الحاوية code وافعل ما يحلو لك فلن تتعلم الا بالتجربة.
س . اضافة صورة
اذا رغبت في نشر صورة او شعار ستقوم بالاتي:
- يشترط ان تكون الصورة متوفرة على الانترنت ولديك الرابط الخاص بالصورة.
- انسخ التعليمة البرمجية الآتية :
-
- انتقل الى السطر 50 في الحاوية index قف بالمؤشر في نهايته ثم اضغط مفتاح الادخال enter لإضافة سطر جديد والصق السطر الذي نسخته من قبل .
- ستجد رمز # استبدله برابط الصورة وانقر حفظ.
- الرقم 200 هو عرض وطول الصورة استخدم الارقام المناسبة لك حتى تصل لمظهر جيد للصورة مع النتيجة.
- ولا تنسى اي تعديل لن يظهر للآخرين الا بعد اعادة نشره ومن جديد برابط جديد.
- ايضا في التصاريح لابد ان تجعله لاي شخص ( سبق ذكر ذلك).
س . إلغاء الألوان من خلايا بعينها .
- اذا كنت تستخدم الالوان ولا تريد تطبيقها على خلايا بعينها لاي سبب احذف من الخلية الكود class="percentage" من داخل كود المادة واحرص على عدم الزيادة عن ذلك
الخاتمة
حاولت هنا الاجابة على مجموعة من الأسئلة التي ترد وان شاء الله تكون هذه المقالة للإجابة عن الاسئلة المفيدة فتابعها .
بالتوفيق ودمتم بخير
قد يعجبك ايضا